- Accessibility Testing
Context
- Our accessibility testing proposal is designed to help eCommerce retailers stay on track with ADA compliance
- Our service:
- would find issues which violate WCAG 2.1 Level A (Basic compliance) and Level AA (necessary compliance)
- analyzes how your website is perceived by the differently-abled
- suggests the required changes to make it compatible for your targeted users
Our Methodology
Our Accessibility Testing methodology involves testing using manual expert services and automated tools and helps check for accessibility standards adherence & rule compliance. Our accessibility methodology is based on four accessibility principles – Perceivable, Operable, Understandable & Robust
Perceivable
Information & User Interface components must be presented to users in ways they can perceive
Examples:
- All non-text content should display alternative text
- Time-based media should be provided with alternatives
- Content should be created having a potency to display in various ways
- Identify easier ways for users to watch and listen content; like separating foreground from the background
Operable
User Interface components and navigation must be operable
Examples:
- Users should be able to access all functionality from the keyboard
- For content with streams/automated slideshow; should give enough time to read and use content
- Avoid designing content which is known to cause seizures
- Provide ways to help users easily navigate and find the content
Understandable
Information and the operation of User Interface must be understandable
Examples:
- Design & create text content that is readable, understandable
- Create web pages which appear and operate in a predictable way
- Guide users to avoid and correct mistakes
Robust
Content must be robust enough and should be interpreted reliably by a wide variety of user agents including assistive technologies
Examples:
- Maximize the compatibility and compliance with current and future users
- Use Assistive technologies to increase/maximize the compliance
Accessibility Testing Tools
We validate applications against the below listed key areas:
Examples:
- Keyboard Navigation: Can users navigate the site using only a keyboard?
- On-Screen Readers: Can the described content be read and understood by the visually impaired?
- Color Contrast & High Contrast: Is the application content clear and visible for the Color-blind/Color impaired individuals?
- Zoom: In case the content is zoomed to a high level, is it visible to the visually impaired individuals?
- Focus: Is the ‘right’ element in the focus area?
Toolset used:
- Accessibility Insight
- AXE
- NVDA
- JAWS
- ARC Toolkit
- HTML Validator
- Site Improve
- Color Contrast Analyzer (CCA)
- High contrast
Accessibility Testing on the Live Site

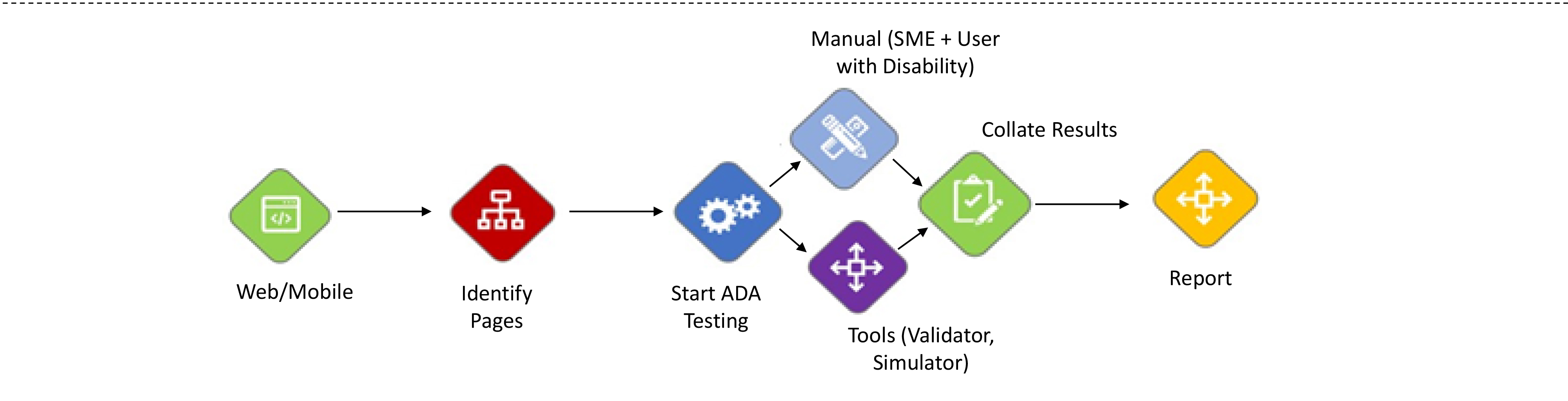
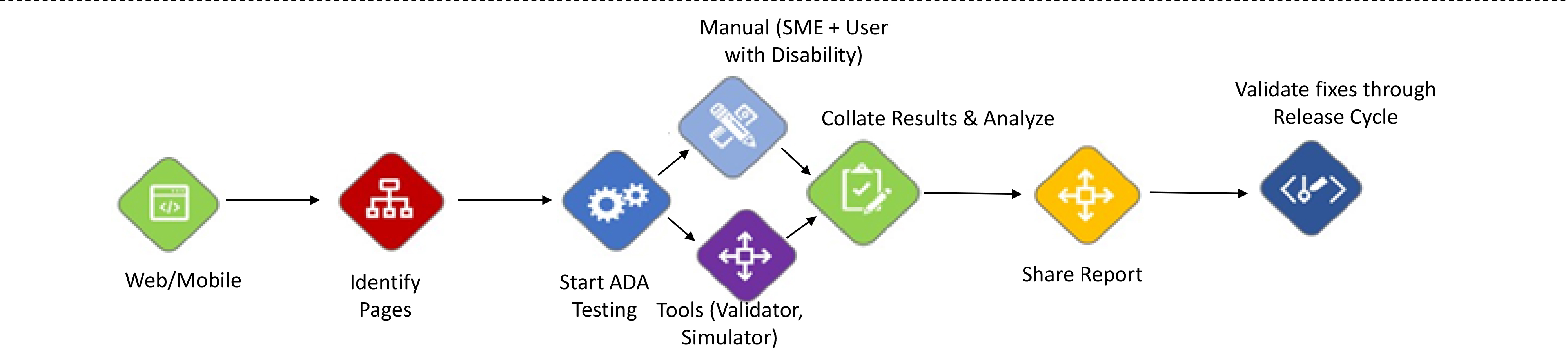
Our process entails the following steps:
- Create inventory of the site page list
- Prioritize pages based on usage, importance parameters
- Run automated testing using validators & simulators
- Perform manual testing using experts
- Perform manual testing using people with accessibility disabilities
- Identify non-compliance details
- Share reports using Accessibility Evaluation reporting
- Conduct audits for conformance certification
Release Level Accessibility Testing

DEVELOPMENT PHASE
- Start early, to be in control
- Start with each module that is dev complete
- Perform automated and manual testing
- Attempt to complete every module and every page, at least once by the end of the development phase
UAT PHASE
- The objective is to have control on majority of the issues
- Validate defect fixes and run regression cycles
- Towards the end, run a complete cycle and include real users
SIT PHASE
- A backlog of accessibility issues would be in place
- Use SIT phase to validate defect fixes and run regression cycles
- Towards the end, run a complete cycle
SOFT LAUNCH PHASE
- The objective is to have control on most of the issues
- Conduct a certification validation early on
- Validate defect fixes and run regression cycles
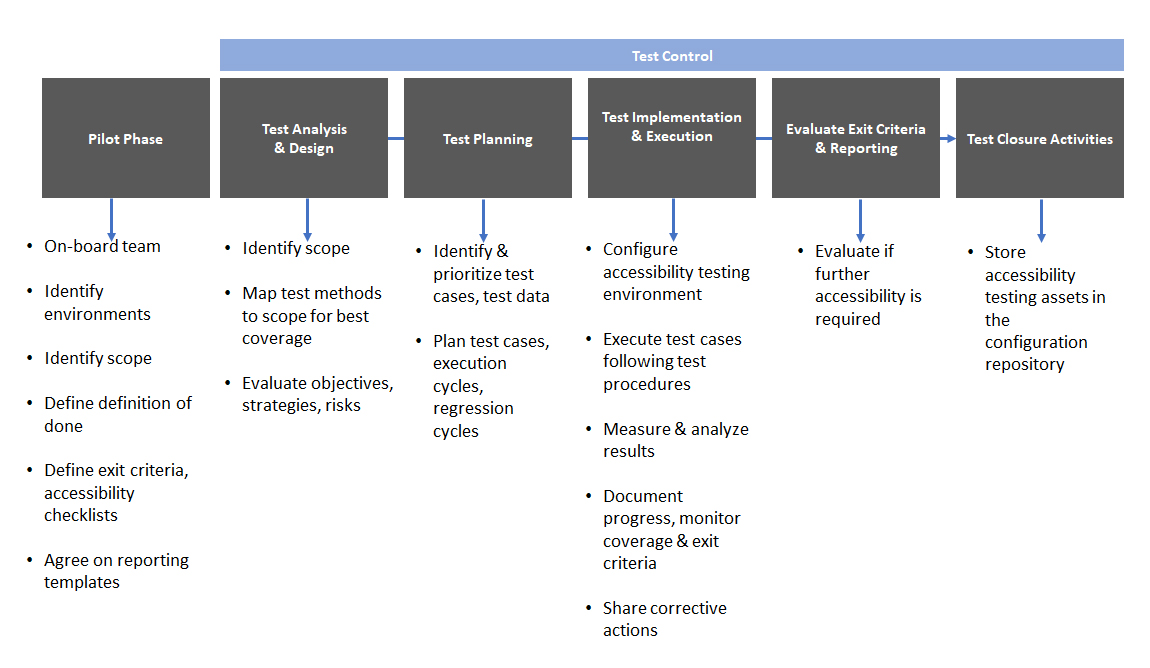
Accessibility Testing Approach

Case Study
Context: One of our B2C customers were struggling with legal problems related to accessibility issues on their site. They engaged us to first determine the level of non-compliance and then to fix the issues within a fixed time-frame
AIE put together a team to baseline the level of non-compliance on the site. Listed below are some stats involved:
- Over 300 pages were tested
- Over 500 ADA issues were identified
- Overall compliance was determined to be 60%
Evaluation was driven through:
- MA mix of automatic accessibility tools
- anual evaluation by test engineers & specially-abled members
- Compliance certification was provided by Level Access
Listed below are a subset of the issues identified as part of accessibility testing
- Content which is implemented using markup languages, elements do not have complete start & end tags, elements are not nested according to their specifications, elements contained duplicate attributes and IDs were not unique
- Link text did not give a clear picture to screen readers of what will be found on the destination page
- Text could not be resized without assistive technology up to 200 percent without loss of content of functionality
- Certain content enforced a time limit, and users were not able to extend, adjust or disable it
- Images did not have relevant ALT text describing their content & were meaningless to screen readers
- Some web pages did not have titles that describes the topic or purpose. All controls, images and components across the application were not tab ordered
- All fields did not have clearly associated labels and all error messages did not have helpful instructions
- Screen readers could not easily navigate through the content hierarchy and the content was not logically structured with H1-H6 HTML tags
- Not all website elements (headings, lists, tables, emphasized text, etc.) had proper HTML markup clear to screen readers
- Some videos did not have captions in the form of subtitles that accurately reflect phrases and meaningful sounds like music and laughter
- There were instances wherein the text did not have sufficient contrast ratio against the background. Users with low vision problems would have difficulty reading it
- Pop-ups used across the site caused disturbance in viewing for visually impaired users
- One or more keyboard operable user interface lacked a mode of operation where the keyboard focus was discernible
- Users did not have a way to quickly pause videos and other animations on the website
